How to optimise your images for a photography website (2020)
- Alex Buckland

- Sep 23, 2020
- 4 min read

One of the biggest questions asked by photographers is what is the best way to optimise their images on their website. All too often, a lot of photographers do not correctly optimise their images for their websites and this can result in poor page speed and ultimately have a negative affect on their rankings.
Potential clients visiting your site expect it to be fast, and so does Google.
Your website performance is a huge ranking factor for both the user experience and for SEO, certainly as connection speeds with fast broadband have vastly improved in the last few years. Quite simply, if your website is slow to load (most often due to poorly optimised images) it is likely a visitor will lose interest and leave.
Images are such a big part of quality content and as photographers we are very lucky to have a large supply of images we can use for our blog posts and galleries. Together with great copy, they can make a blog post engaging and provide search engines with content to display.
Below, I will discuss the best ways photographers can optimise their images for their websites to improve overall SEO and website ranking.
Image Size
It is essential you follow the recommendations of your website provider (or your theme if you use WordPress). Each platform will have recommended image sizes depending on where it is going to be used on your site (eg. Your homepage, full width images, blog posts and your galleries)
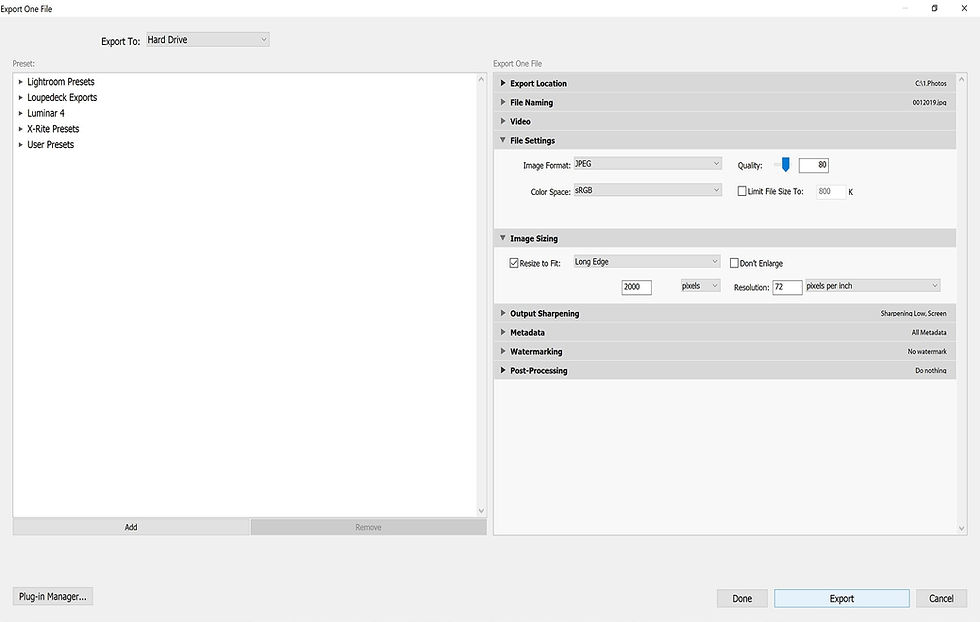
As a guide, for full screen images (images that span the entire width of the browser) the recommended size is between 2000 and 2500 pixels (on the longest edge)
For all other images (eg. Blogs,galleries etc) 1500 pixels is the ideal size which will look great on both desktop and mobile. On a mobile, the browser the viewer uses will resize the image,so 1500 pixels will look sharp even on the latest high quality smartphones with retina or HD screens. Image resolution (DPI) has no affect on how images are displayed on screens and can be ignored.
For image quality, you don’t typically need to export at 100% quality, 80% is more than enough and there is typically very little difference in quality.

File Names
Image file names is only a small ranking factor when it comes to SEO so its not really worth going back and renaming any images on your website currently (unless they are images on your homepage) However, moving forward its advised to rename your image files with descriptive names.
For example: Stafford-wedding-photographer.jpg or bride-and-groom.jpg instead of DSC103.jpg
Lightroom, Adobe Bridge and Photo Mechanic all have the ability to rename images in a fast and efficient manner.
Alt Text
Alt text is designed to describe the photos content and is what appears on a website if the photo doesn’t load. Alt text also is designed to assist screen readers help visually impaired readers and is a small ranking factor for search engines like google crawling your site.
Alt text should be a short sentence describing the image but you don’t need to spend loads of time doing this. For example, if you have a blog post of 50 images, concentrate on adding alt text to 15 of these images and make sure the alt text is different for each of the images.
For example: Bride and groom portrait at Sandon Hall

Image Compression
Poor image compression is responsible for many photographers websites have a poor page speed. By compressing your images, it will create a smaller file size by removing unnecessary information. If your images are not optimised Google will demote your site which will result in your page falling down the rankings.
As photographers, you will typically will have a large number of photos being displayed throughout your website taking up the majority of the overall page size. If you can improve and optimise your images, your website will most likely be a lot speedier and make the visitor journey through your site much smoother.
You can have some fantastic increases in blog post ranking just by compressing images in the correct way. Essentially you want to apply compression without having a huge impact on visual quality.
Tools such as JPEGmini, although great for reducing file sizes being delivered to clients or for increasing file storage space, do not compress images enough for web use. Likewise, using software like Photoshop to save images at lower quality often results in having visual quality loss and becoming too small to display sharp and crisp in web browsers.
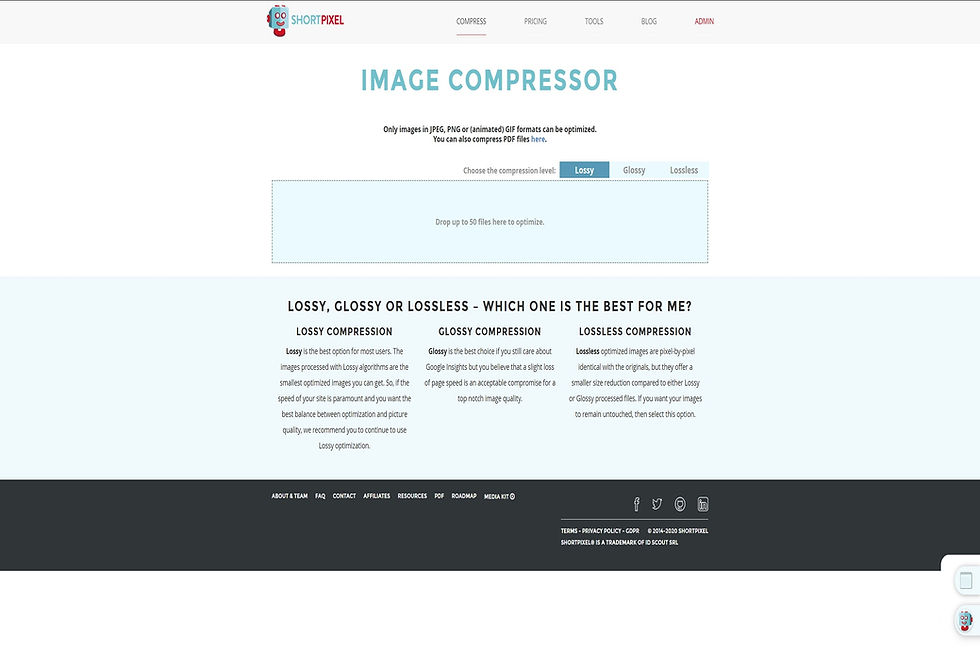
My favourite tool for image optimisation is called Shortpixel. For those using WordPress, Shortpixel has a fantastic plugin that can compress any image you upload and likewise will compress any images already on your site. For other website platforms such as Squarespace or Wix you will need to run your images through their online software before uploading to your site.
Although this is an extra process, and does add more time to adding content to your site, you will typically see a reduction of between 40-60% in image size by using a tool like Shortpixel with images still retaining enough visual quality.
I recommend using the Glossy setting which is the optimum amount of compression vs file size.
If you use the link below, you will get 200 images a month however they also have one time payment plans (for example 10,000 images for $10) which should last you a long time.
Page Speed Tools
Prior to optimising any of your images, it is well worth checking your website using tools such as GTMetrix or Google Pagespeed Insights to test how large each page is and how much the images are affecting its load time. Then once you have optimised and re-uploaded your resized and optimised compressed images, rerun a test through the above tools to see your performance gains!

Alex Buckland
Alex Buckland is a wedding photographer and administrator for The Fellowship of Photographers Association. Based in Wiltshire, Alex covers weddings throughout the South of the UK. View his work: www.alexbucklandphotography.co.uk Follow his Instagram: @alexbucklandphotography






Comments